




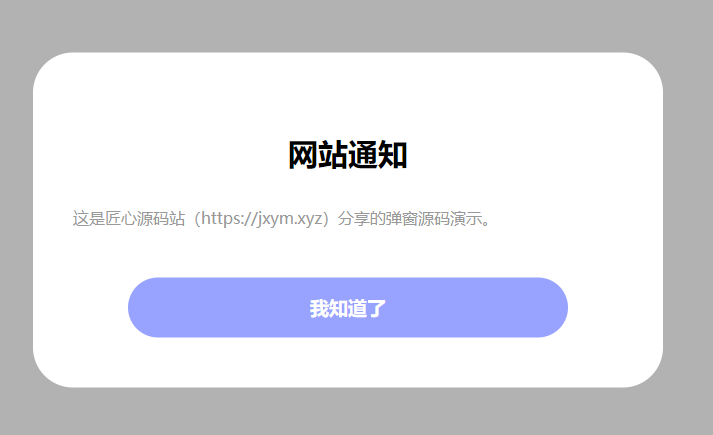
UI还是非常不错,比较简洁,以直接放到网站需要的地方就可以了,打开网站就会显示这样一个弹窗,适合发一些公告之类的告示,有基础的可以自己改一下PC和Wap端的样式。或者加个cookie,一天仅显示一次之类的。把下面是源码放入body>和/body>之间便可:
<div class="web_notice" style="position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(0,0,0,.3);z-index:99999"> <div style="position:fixed;top:50%;left:50%;width:550px;background:#fff;transform:translate(-50%,-50%);border-radius:40px;padding:50px 40px"> <h3 style="font-weight:700;text-align:center;font-size:30px">网站通知</h3> <div style="font-size:16px;margin-top:26px;line-height:30px;color:#999">这是匠心源码网(https://jxym.xyz)分享的弹窗源码演示。</div> <a style="display:block;background:#98a3ff;color:#fff;text-align:center;font-weight:700;font-size:19px;line-height:60px;margin:0 auto;margin-top:45px;border-radius:32px;width:80%" onclick='document.querySelector(".web_notice").remove()'>我知道了</a> </div></div>




